Caliente Casino App: Gambling, Sports Betting and a New Age of Online Entertainment
Enhancing user experience through modular design and advanced technology

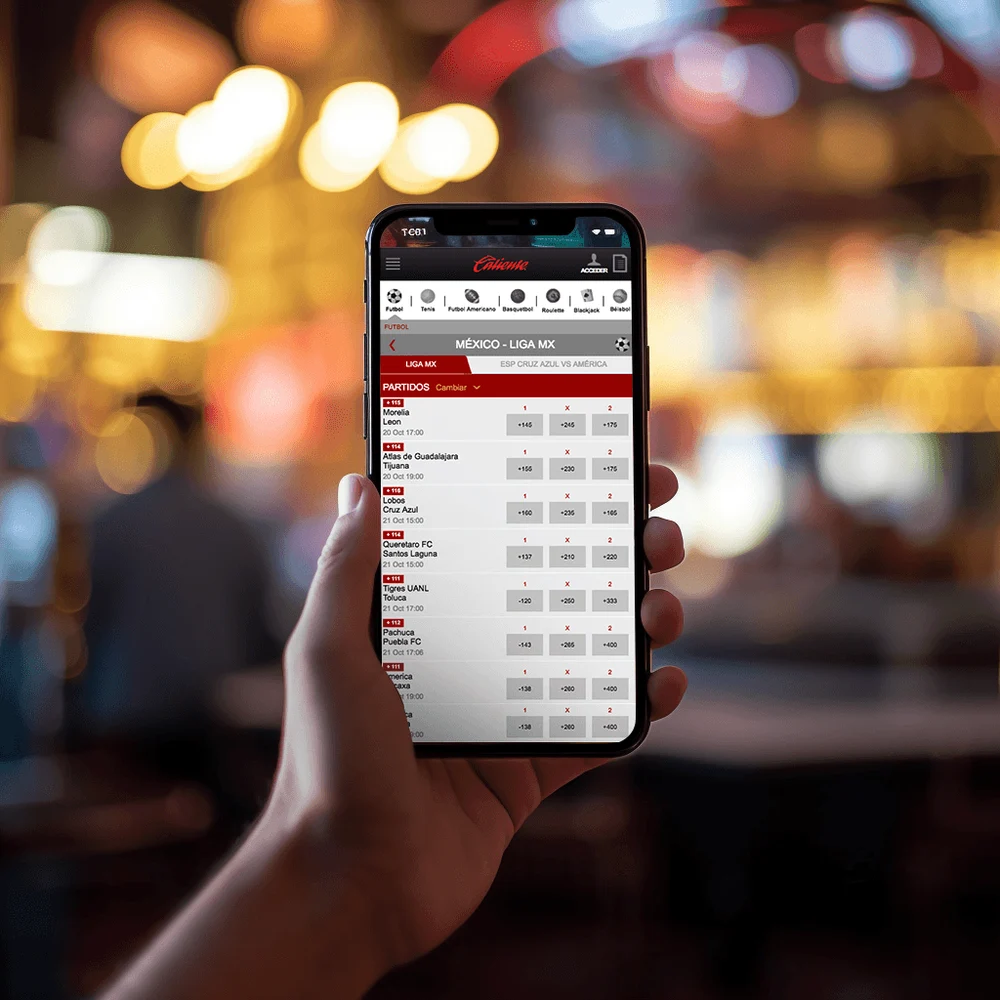
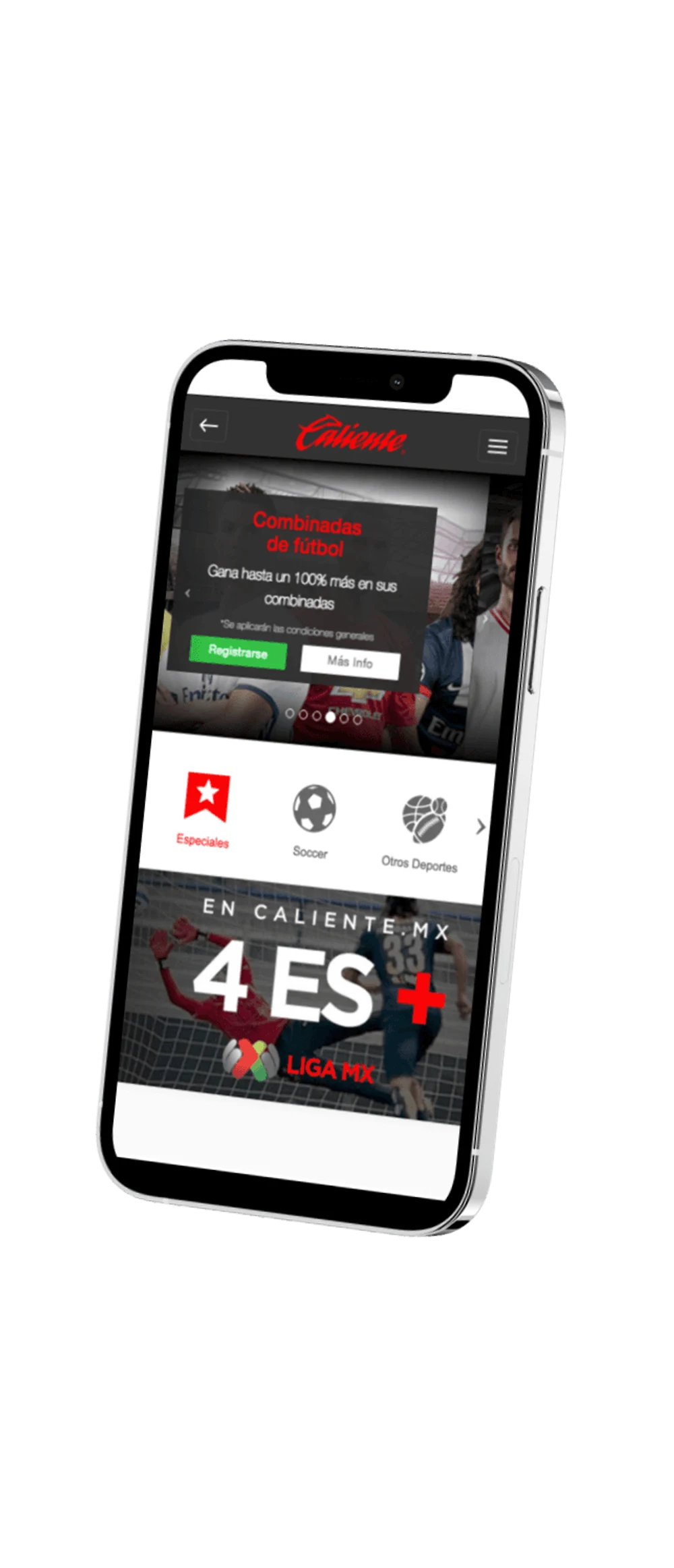
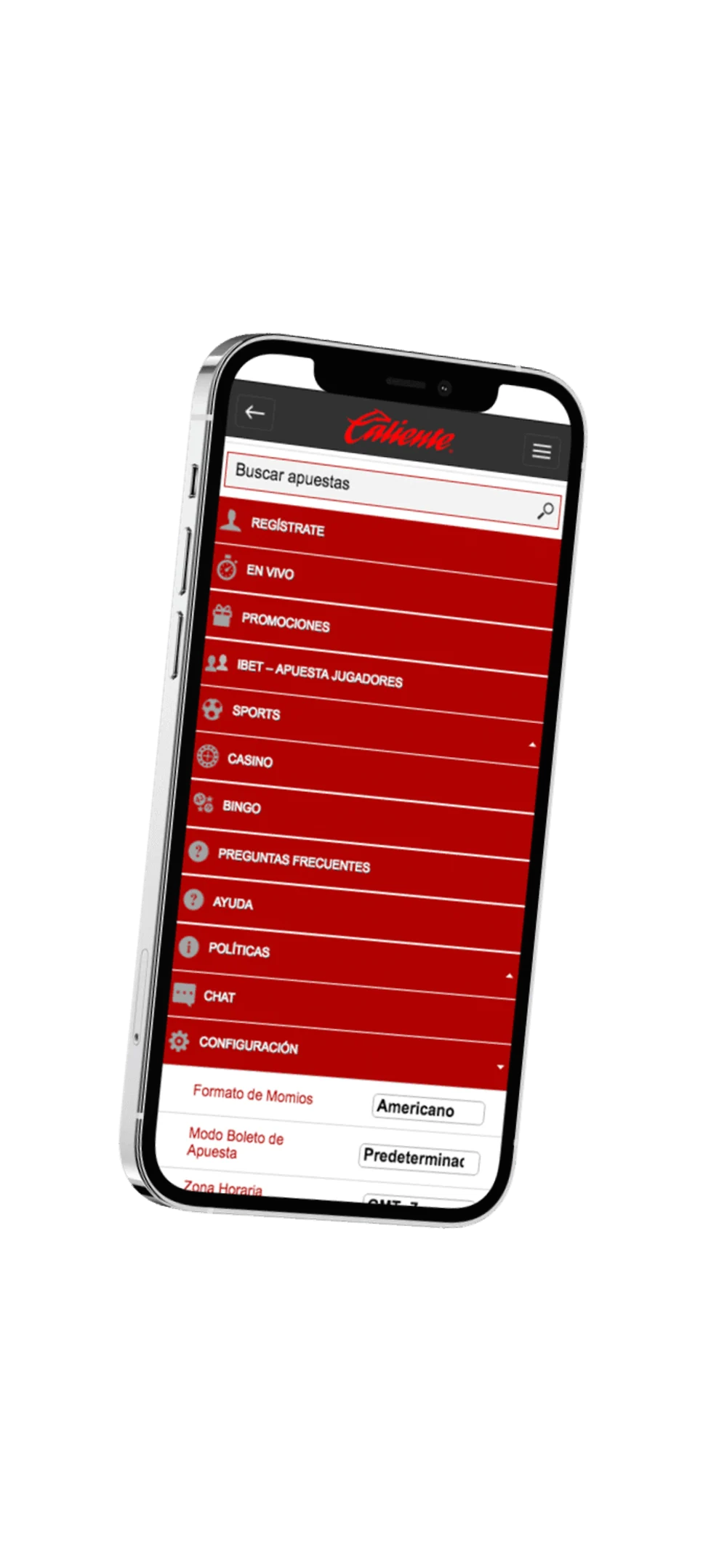
Caliente, a leading online casino platform, faced the challenge of modernizing its already popular gambling app - the Caliente Casino. The goal was not just to make the app visually appealing but also to enhance the user experience and maintain top-notch functionality. The app, home to a variety of casino games and a comprehensive sports betting feature, needed to be both immersive and easy to navigate.
In addition, the team faced the task of safeguarding user transactions. As the platform supported various payment methods, ensuring secure and efficient transactions was paramount. The user data had to be encrypted using advanced technology to protect against potential cyber threats. To top it off, the project had to comply with the complex regulations and guidelines that govern the online gambling industry. This multi-faceted challenge required an innovative, well-executed solution.

With an experienced project manager at the helm, the team undertook the task of refining the Caliente Casino app with great enthusiasm. The strategy was to leverage the power of React JSX and JavaScript to create a modular and scalable user interface. This would enhance the maintainability and flexibility of the app while improving the overall user experience.
The team began with a comprehensive analysis of the existing UI, identifying the components that needed to be re-implemented using React. This meticulous planning extended to the new UI architecture and the selection of appropriate tools and libraries. The team used React JSX syntax and JavaScript to create new UI elements and integrate them seamlessly with the existing codebase.
They gave equal importance to styling and layout, carefully crafting each using CSS and CSS frameworks like Bootstrap and Material UI. To ensure a seamless user experience, performance optimization was at the forefront of their approach, complemented by a strong emphasis on user privacy and compliance with relevant regulations.

With an experienced project manager at the helm, the team undertook the task of refining the Caliente Casino app with great enthusiasm. The strategy was to leverage the power of React JSX and JavaScript to create a modular and scalable user interface. This would enhance the maintainability and flexibility of the app while improving the overall user experience.
The team began with a comprehensive analysis of the existing UI, identifying the components that needed to be re-implemented using React. This meticulous planning extended to the new UI architecture and the selection of appropriate tools and libraries. The team used React JSX syntax and JavaScript to create new UI elements and integrate them seamlessly with the existing codebase.
They gave equal importance to styling and layout, carefully crafting each using CSS and CSS frameworks like Bootstrap and Material UI. To ensure a seamless user experience, performance optimization was at the forefront of their approach, complemented by a strong emphasis on user privacy and compliance with relevant regulations.

With an experienced project manager at the helm, the team undertook the task of refining the Caliente Casino app with great enthusiasm. The strategy was to leverage the power of React JSX and JavaScript to create a modular and scalable user interface. This would enhance the maintainability and flexibility of the app while improving the overall user experience.
The team began with a comprehensive analysis of the existing UI, identifying the components that needed to be re-implemented using React. This meticulous planning extended to the new UI architecture and the selection of appropriate tools and libraries. The team used React JSX syntax and JavaScript to create new UI elements and integrate them seamlessly with the existing codebase.
They gave equal importance to styling and layout, carefully crafting each using CSS and CSS frameworks like Bootstrap and Material UI. To ensure a seamless user experience, performance optimization was at the forefront of their approach, complemented by a strong emphasis on user privacy and compliance with relevant regulations.

Let's get started.
Leverage AI to accelerate your project.
Get the full story on how we can help you get started with your next project.